排序
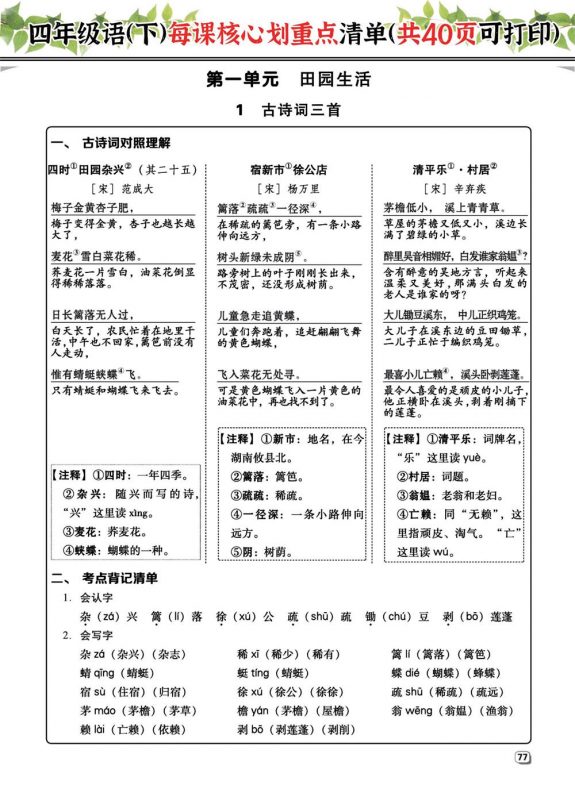
【2026最新合集版】《每课核心划重点》1-6年级下册小学语文
【2026最新合集版】《每课核心划重点》1-6年级下册语文1年级语(下)每课核心划重点清单:共31页囊括所有的考点(1)1年级语(下)每课核心划重点清单:共31页囊括所有的考点(1).pdf2年级语(下)...
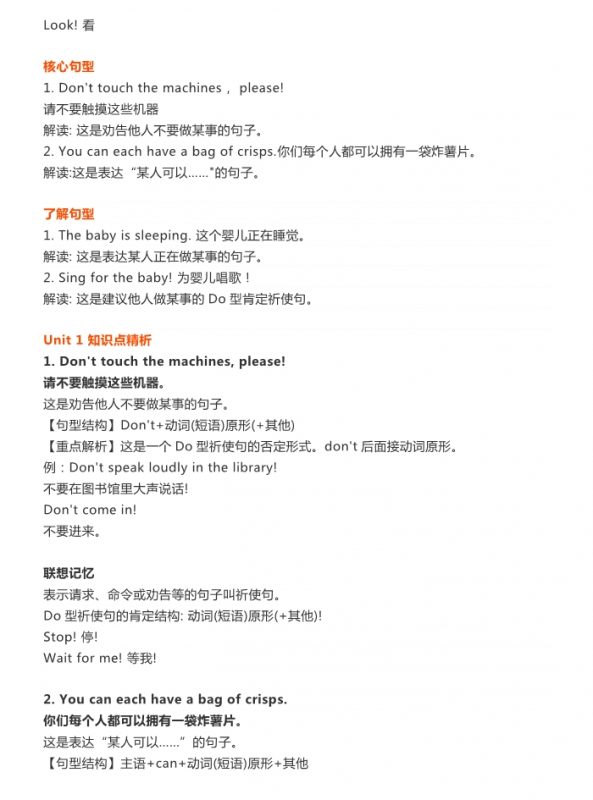
【2026最新合集版】《起点知识点》1-6年级下册小学英语外研
【2026最新合集版】《起点知识点》1-6年级下册英语外研外研1起点1年级下知识点外研1起点1年级下知识点.pdf外研1起点2年级下知识点外研1起点2年级下知识点.pdf外研1起点3年级下知识点外研1起点3...
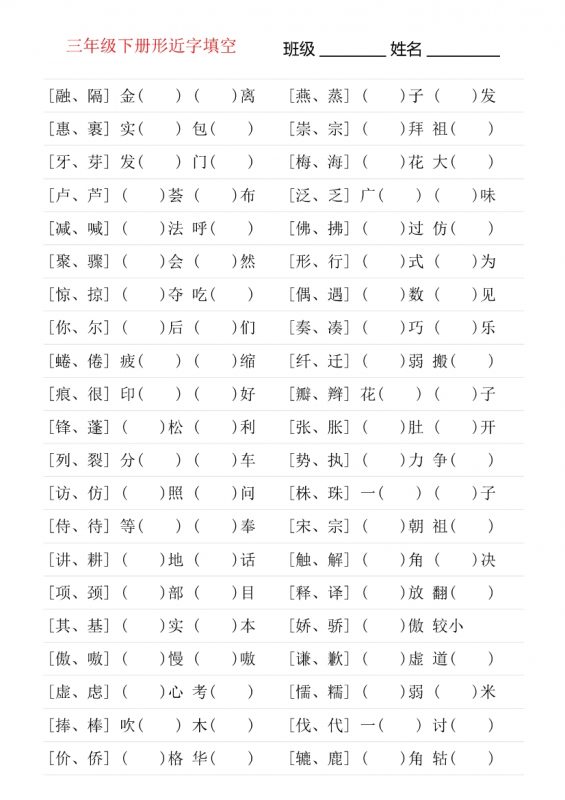
【2026最新合集版】小学语文《形近字专项练习》1-6年级下册
【2026最新合集版】《形近字专项练习》1-6年级下册一年级下册形近字专项练习一年级下册形近字专项练习.pdf三年级下册形近字专项练习三年级下册形近字专项练习.pdf二年级下册形近字专项练习二年...
【2026最新合集版】《小升初专项汇总》小学语文数学知识点汇总
【2026最新合集版】《小升初专项汇总》1.23【语文】六年级下册常考文学名著汇总1.23【语文】六年级下册常考文学名著汇总.pdf1.31《小升初数学必背公式大全》1.31《小升初数学必背公式大全》.pdf...
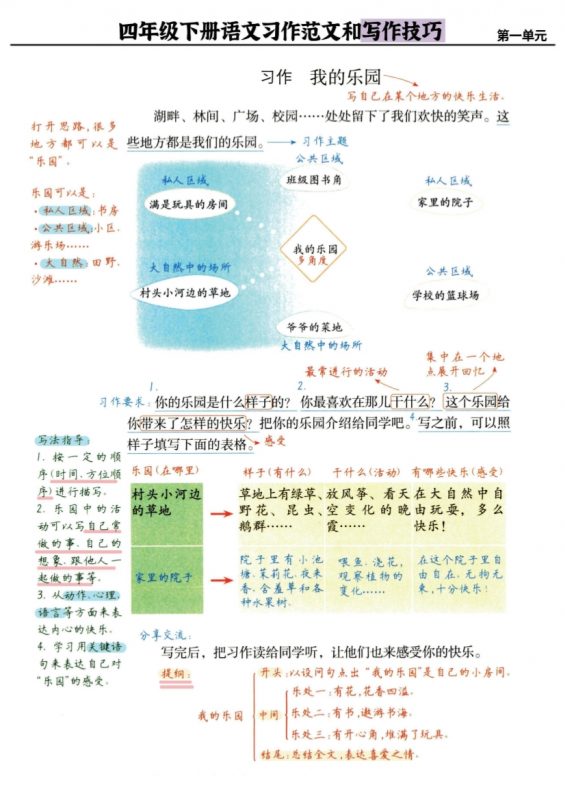
【2026最新合集版】《全册作文范文大全》1-6年级下册小学语文
【2026最新合集版】《全册作文范文》1-6年级下册语文一年级看图写话范文100篇一年级看图写话范文100篇.pdf三年级下册语文《习作范文及技巧点拨》三年级下册语文《习作范文及技巧点拨》.pdf二年...
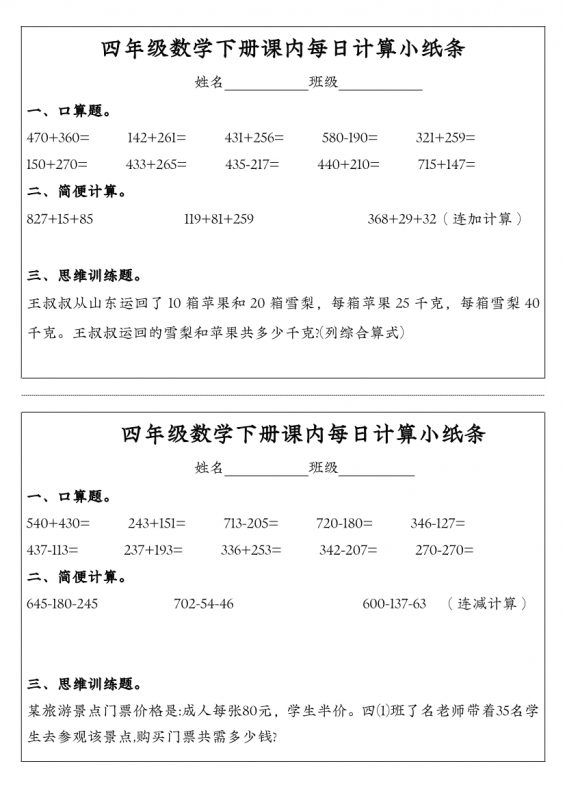
【2026最新合集版】小学数学《每日计算小纸条》1-4年级下册
【2026最新合集版】《每日计算小纸条》1-4年级下册2129二年级下册数学课内每日计算小纸条(12条)2129二年级下册数学课内每日计算小纸条(12条).pdf3_1_一年级下册数学课内每日计算小纸条3_1_...
【2026最新合集版】《类文阅读精选》1-6年级下册小学语文
【2026最新合集版】《类文阅读精选》1-6年级下册语文统编版一年级下册类文阅读精选共42篇(含答案)统编版一年级下册类文阅读精选共42篇(含答案).docx统编版三年级下册类文阅读精选共56篇(含...
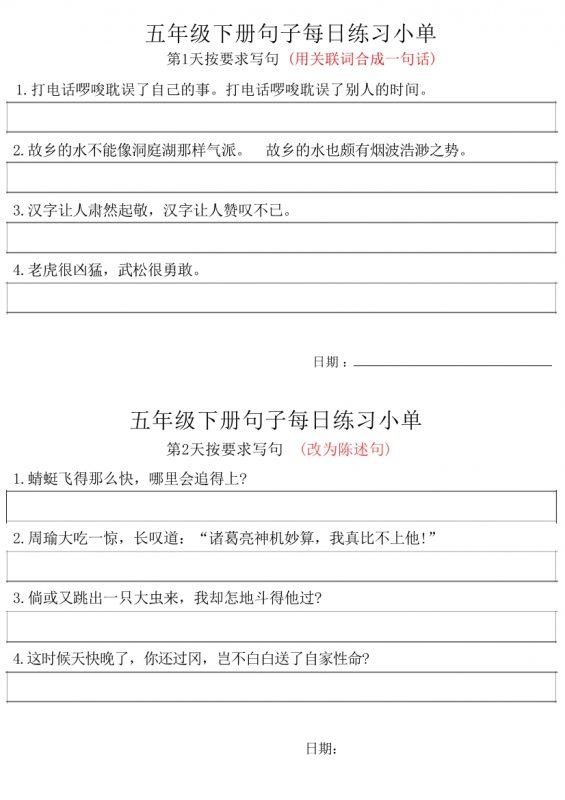
【2026最新合集版】《每日句子练习单》1-6年级下册小学语文
【2026最新合集版】《每日句子练习单》1-6年级下册语文2年级语文下册每日句子练习单2年级语文下册每日句子练习单.pdf3年级语文下册每日句子练习单3年级语文下册每日句子练习单.pdf4年级语文下册...
【2026最新合集版】小学语文《生字组词》1-6年级下册
【2026最新合集版】《生字组词》1-6年级下册一(下)生字组词一(下)生字组词.pdf三(下)生字组词三(下)生字组词.pdf二(下)生字组词二(下)生字组词.pdf五(下)生字组词五(下)生字组...
【2026最新合集版】《新东方小学数学期末测试卷》1-5年级下册
【2026最新合集版】《新东方数学期末测试卷》1-5年级下册(新东方)一年级下册数学期末测试卷(新东方)一年级下册数学期末测试卷.pdf(新东方)三年级下册数学期末测试卷(新东方)三年级下册数学...







-1-566x800.jpg)

生字组词-1-565x800.jpg)
五年级下册数学期末测试卷-1-565x800.jpg)